Adding a vector layer on top of your workspace in Geospatial Portal is a great way to add some interactivity to your finished map. Having the ability to highlight features and display their tooltips makes for a much nicer experience for your users.
However, traditional ways of delivering vector features to the client browser is limiting; there is only so much that can be done. Formats like GML, SVG, or even the lightweight GeoJSON are pretty verbose with their encoding of feature data. To display the vector data, we’re talking about transferring the whole features’ geometries. Get a number of them in a single request and the service response gets quite big pretty quick.
If only there was a better alternative…
A New Player Enters the Field
… and there is!
Starting with GeoMedia WebMap 2018 release, we have implemented a new way of delivering vector data to the client application. It’s called Vector Tile and makes use of the (you guessed it!) tiled approach – just like WMTS does.
This means that after each pan and zoom of the map, the front-end doesn’t’ need to request the vector data in a single call to the back-end services. Instead each map view range is split up into individual tiles and requested in parallel. With a well set up GeoMedia WebMap Map Server farm, this allows for quickly preparing responses, which are not as heavy as a single one. The users get to see their information quickly, instead of wondering what’s happening while behind the scenes all the features are packed into one response.

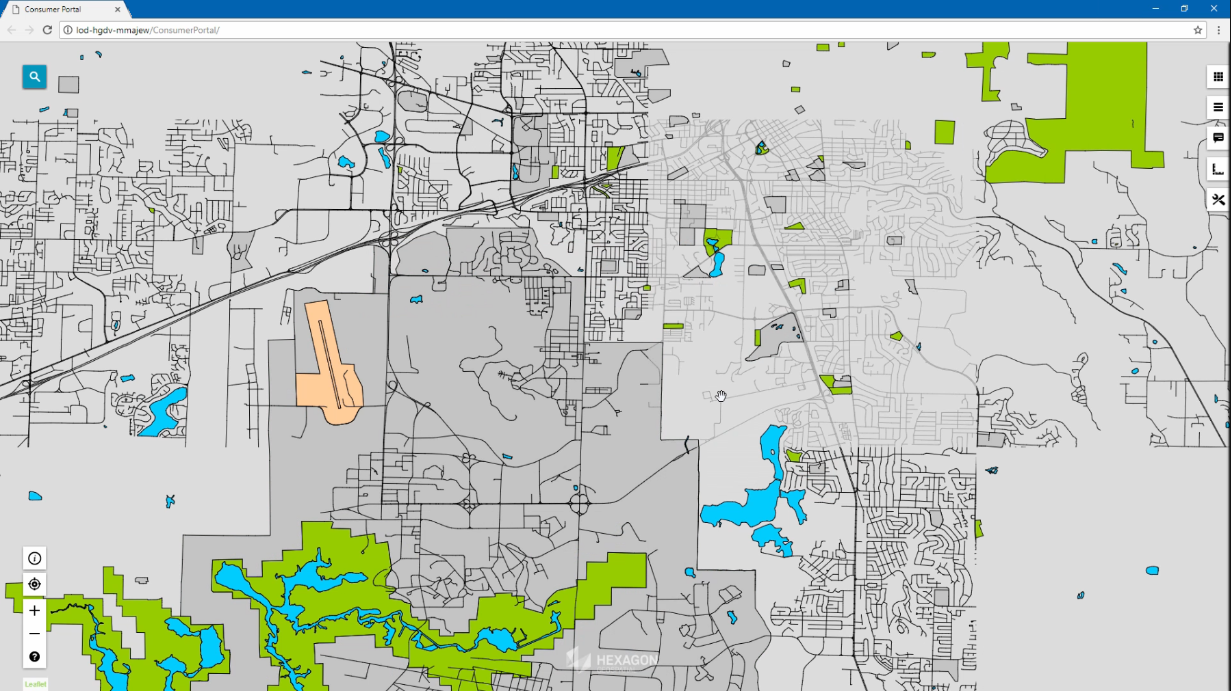
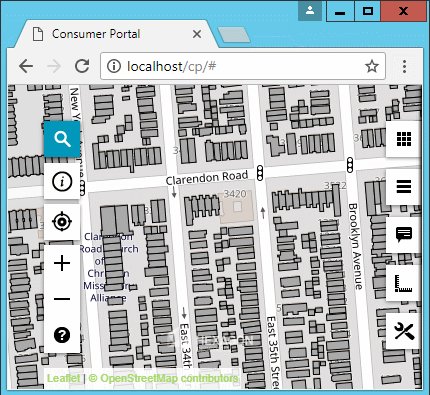
Fig. 1 Vector data in the process of loading tile by tile
How Does It Work?
The tiled vector approach requires close cooperation between the client and server. The client, in this case Consumer Portal layout, splits up the requests and determines the bounding boxes of each tile. Then, it needs an endpoint to request that data from. For GeoMedia WebMap we decided to enhance the standard WFS to be the back-end player in this game. It already had all the facilities built in to receive the tile’s bounding box and the machinery to filter vector data efficiently using that.
But there was one more piece required. A lightweight transport format not as verbose as GML, SVG, or even GeoJSON. The answer was to use Google’s Protocol Buffers. This is a binary encoding optimized for transferring large payloads without too much metadata. Internally the features are represented analogously to the GeoJSON format.
What Are the Benefits?
The main benefit is that because the vector data is transferred in a tiled manner, each response can be generated in a shorter amount of time. This way, the user doesn’t wait long to see something appear on their screen. If features span multiple tiles, their geometries are merged in the browser. What’s more, after all the vector data for a single map view has been downloaded, panning the map results in the Consumer Portal layout code only needing to request the additional tiles.

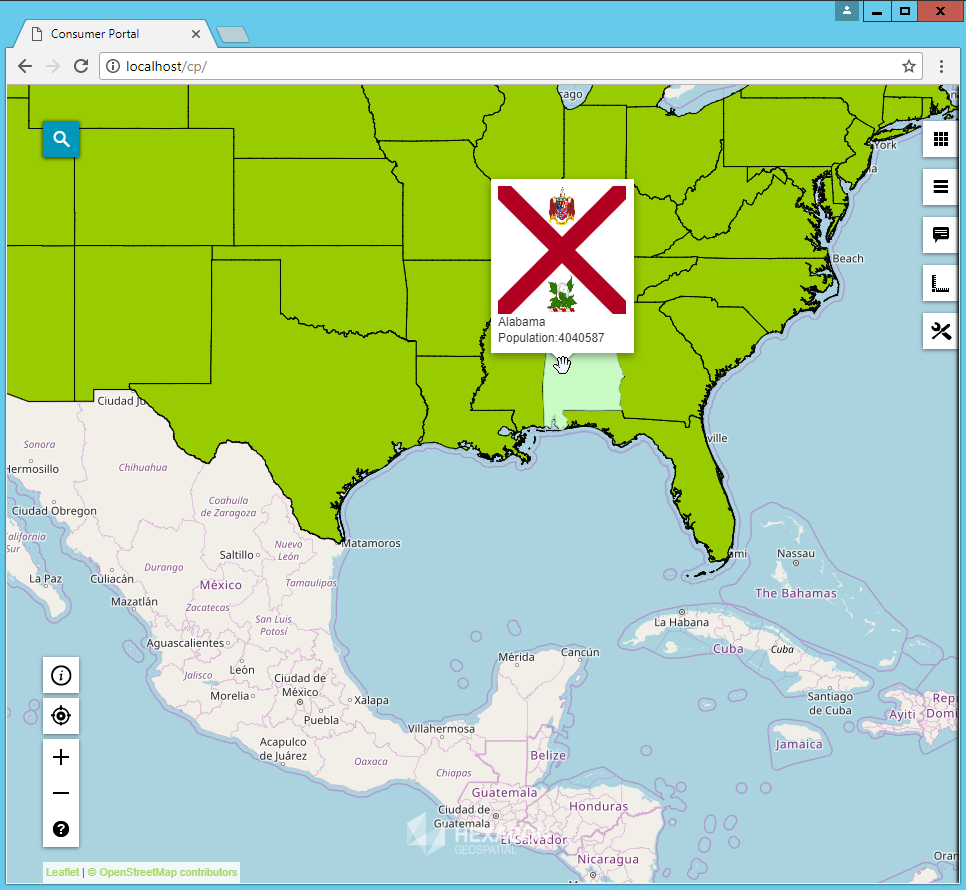
Fig 2. Panning of a map with Vector Tiles loading in the process
With some bandwidth freed up, we were able to fit in pre-generated tooltip information into each returned tile of data, for each feature therein. This is configured by using the well-known tooltip configuration right in GeoMedia Desktop when you are preparing your workspace.

Together with the fresh Scale Bands configuration that you can apply to the Consumer Portal layout’s workspace, this makes for a beast of an enhancement.
How to Configure All These Enhancements?
Now’s the best part – to get the vector data rendered using the new Vector Tile mechanism, you simply configure your Consumer Portal layout workspace the way you always have. Just add some feature classes from your GeoMedia WebMap 2018 WFS, set up some styles, send that workspace to your Consumer Portal instance and voila! All the format negotiation takes place automatically to provide your users with the best user experience you could get!